Créer un tableau dans une div (élément "block")
2 participants
Page 1 sur 1
 Créer un tableau dans une div (élément "block")
Créer un tableau dans une div (élément "block")
Bonjour,
Me revoici avec une question plus simple... quand on regarde l'organisation des cellules de par exemple la section principale, on trouve un élément block comme ceci:

Or, quand j'essaie de reproduire cette configuration (cell-block-table), en "ajoutant un tableau" à la Cell2250, je n'arrive pas à créer un tableau SOUS le block :

Et mon tableau se retrouve donc placé sous la cellule au lieu de dedans. Le menu clic droit du Block ne me propose comme option que la suppression. Comment puis-je faire?
Merci beaucoup!
Me revoici avec une question plus simple... quand on regarde l'organisation des cellules de par exemple la section principale, on trouve un élément block comme ceci:

Or, quand j'essaie de reproduire cette configuration (cell-block-table), en "ajoutant un tableau" à la Cell2250, je n'arrive pas à créer un tableau SOUS le block :

Et mon tableau se retrouve donc placé sous la cellule au lieu de dedans. Le menu clic droit du Block ne me propose comme option que la suppression. Comment puis-je faire?
Merci beaucoup!
Dernière édition par Hawthorn le Lun 7 Juin - 15:32, édité 1 fois
 Re: Créer un tableau dans une div (élément "block")
Re: Créer un tableau dans une div (élément "block")
Oui effectivement, on ne peut rien ajouter dans un block avec Sage Designer, directement.
Pour mettre une table + lignes + Cellules dans un block, il faut le faire dans le XML du fichier SGX (mainLayout.sgx) qui se trouve dans Work\VOTRE SITE\Themes\Resources\VOTRE THEME\default.
C'est dans ce fichier qu'est défini la structure de mise en page.
(Equivalent de l'arborescence de la mise en page visible à gauche dans SAGE Designer)
En lisant ce fichier XML, vous allez comprendre comment ça marche (encapsulation de Tables, Rows et Cells)
Exemple pour ajouter un block insérer une ligne :
<sgx-layout:layoutBlock name="SgxLayoutBlock0" style="overflow:visible;width:797;height:100%;">
Ensuite tables, rows et cells
et fermer le block avec
</sgx-layout:layoutBlock>
Attention à la numérotation des blocks. Pas de doublon.
Editez ce fichier en ayant fermé votre thème dans Designer avant.
Manip à utiliser exceptionnellement avec précaution !
Et bien sur, faire une sauvegarde du fichier MainLayout.sgx avant !
Pour mettre une table + lignes + Cellules dans un block, il faut le faire dans le XML du fichier SGX (mainLayout.sgx) qui se trouve dans Work\VOTRE SITE\Themes\Resources\VOTRE THEME\default.
C'est dans ce fichier qu'est défini la structure de mise en page.
(Equivalent de l'arborescence de la mise en page visible à gauche dans SAGE Designer)
En lisant ce fichier XML, vous allez comprendre comment ça marche (encapsulation de Tables, Rows et Cells)
Exemple pour ajouter un block insérer une ligne :
<sgx-layout:layoutBlock name="SgxLayoutBlock0" style="overflow:visible;width:797;height:100%;">
Ensuite tables, rows et cells
et fermer le block avec
</sgx-layout:layoutBlock>
Attention à la numérotation des blocks. Pas de doublon.
Editez ce fichier en ayant fermé votre thème dans Designer avant.
Manip à utiliser exceptionnellement avec précaution !
Et bien sur, faire une sauvegarde du fichier MainLayout.sgx avant !
 Re: Créer un tableau dans une div (élément "block")
Re: Créer un tableau dans une div (élément "block")
Bonjour et merci beaucoup de votre aide,
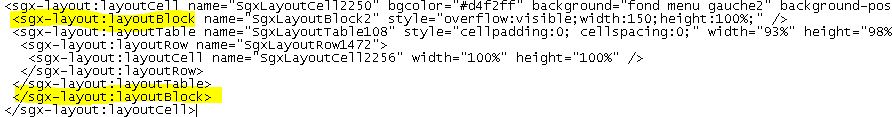
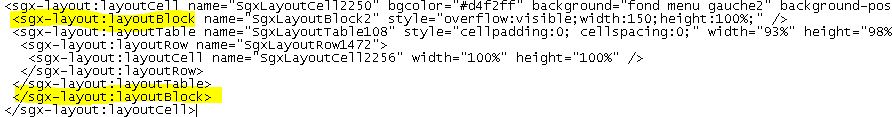
J'ai suivi vos instructions à la lettre, et voici mon code et ses ajouts:

...mais à l'ouverture de mon thème, j'obtiens l'erreur suivante:

Celle-ci disparaît lorsque j'enlève la ligne:
Aurais-je oublié quelque chose...?
J'ai suivi vos instructions à la lettre, et voici mon code et ses ajouts:

...mais à l'ouverture de mon thème, j'obtiens l'erreur suivante:

Celle-ci disparaît lorsque j'enlève la ligne:
- Code:
</sgx-layout:layoutBlock>
Aurais-je oublié quelque chose...?
 Re: Créer un tableau dans une div (élément "block")
Re: Créer un tableau dans une div (élément "block")
Non c'est bon, ça marche: en fait je n'avais pas enlevé mon block d'origine (créé sur Designer) et j'avais juste rajouté la balise fermante dans le code. Il faut donc bien faire attention à supprimer celui-ci dans Designer et de rajouter l'intégrale de la balise Block directement dans le code, et comme ça, ça marche.
Merci de votre aide!
Merci de votre aide!
 Sujets similaires
Sujets similaires» prévisualisation dans navigateur
» CSS dans les imports HTML
» Conflit dans arborescence fiche article
» Problème de changement d'image dans une page dont on ne peut pas changer le structure sous sage designer
» Gérer les images dans les blocs HTML
» CSS dans les imports HTML
» Conflit dans arborescence fiche article
» Problème de changement d'image dans une page dont on ne peut pas changer le structure sous sage designer
» Gérer les images dans les blocs HTML
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum